如何在WordPress轻松缩进段落
文章目录
您想在WordPress中添加空间或缩进段落吗?虽然您的大部分文本都是左对齐的,但在某些情况下,您可能希望缩进段落以改进版式和更好的阅读体验。 在本文中,我们将向您展示如何在 WordPress 中轻松缩进段落。

方法1:使用Visual Editor中的缩进文本按钮

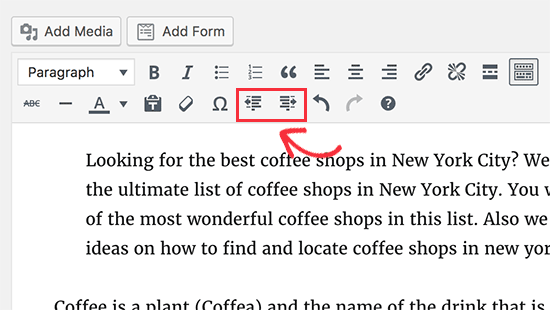
如果您想要缩进多个段落,则需要选择这些段落,然后单击“增加缩进”按钮。
您可以多次单击添加缩进以增加间距。例如,如果单击它两次,那么它将加倍缩进间距。
您还可以通过单击“减少缩进”按钮来减少间距。
方法2:使用文本编辑器手动缩进段落
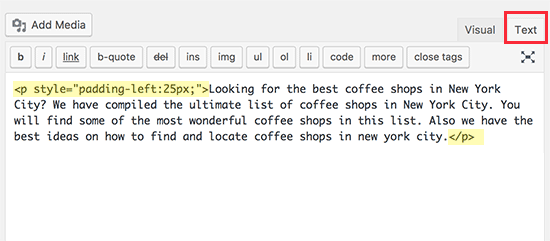
使用Visual Editor中的缩进文本按钮是WordPress中缩进段落的最简单方法。但是,这不允许您控制要添加的间距的大小。
1<p style="padding-left:25px;">你的段落文本放到这里...</p>

此方法允许您控制要用作缩进的间距。
如果您不需要经常缩进段落,这种方法将最佳地工作。但是,如果您经常缩进段落,那么这不是一个理想的解决方案。
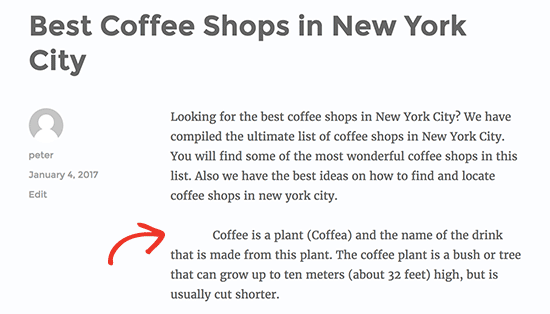
方法3:仅缩小段落的第一行
网页不使用文字编辑器或排版使用的传统段落间距,只有缩小段落的第一行。
即使在WordPress中,当您缩进段落时,间隔将添加到整个段落中。

新闻、杂志网站或文学期刊等网站可能希望添加更传统的段落间距。在这种情况下,您需要向主题添加自定义 CSS。
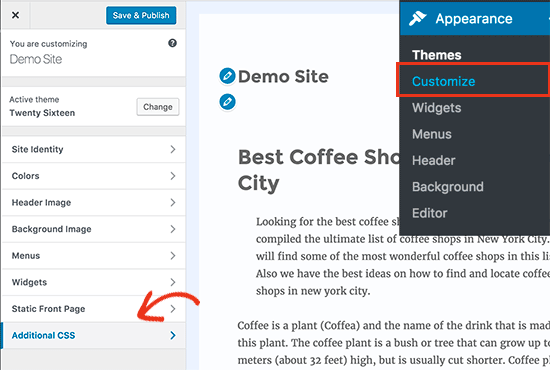
首先,您需要访问 外观 » 自定义 以启动WordPress主题自定义程序。现在单击“其他CSS”选项卡。

这将在左窗格中向您展示一个文本框,您可以在其中添加自定义CSS。您需要在框中添加此CSS代码。
1p.custom-indent {
2text-indent:60px;
3}
此CSS代码只是告诉浏览器,如果段落具有.custom indent类,则将60px添加为文本缩进。
您现在可以在WordPress中编辑帖子并切换到文本编辑器。
接下来,将您的段落包装在<p class =“custom-indent”>和</p>标签中:
1<p class="custom-indent">您的段落文本放到这里...</p>
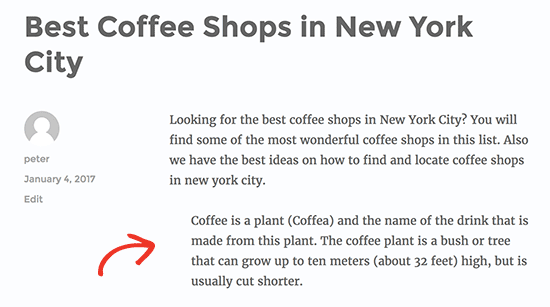
一旦完成,您可以预览您的帖子,并且您将看到只有段落的第一行在它之前具有间距。

如果您只想缩进少数段落,这种方法将整齐地工作。
但是,如果要将此样式添加到您网站上的所有段落,那么您只需要更改如下自定义CSS:
1article p {
2text-indent:60px;
3}